ブログテーマをSimplicity2に変更してから、カスタマイズを色々と見ているうちにAMPというものがあることを知りました。モバイルでページを表示する際、このAMPに対応したページは表示が早くなるそうです。Adsenseにはレスポンシブの AMP広告 があるので、それをコピペで表示する方法を紹介しています。
picture by ResoneTIC
はじめに
ブログテーマをSimplicity2に変更してから、カスタマイズを色々と見ているうちにAMPというものがあることを知りました。
AMPとは、”Accelerated Mobile Pages”の略で、モバイルでページを表示する際、このAMPに対応したページは表示が早くなるようです。
SEO対策をしていると、ページの表示速度が直帰率に繋がることを知ることになります。

上記のサイトを読むと、モバイルユーザーは、ページの表示速度が遅くなると、ページが表示される前に離れてしまうようです。
ページの表示速度が5秒を超えると離脱率が90%になるということは、多くの人が5秒も待てないということになるんでしょうね。
言われてみると、私自身、スマートフォンで表示が遅いとページを切り替えているような気がします。
PCでサイトを見るときは、あまり気になりませんが…。
恐らく、ページが表示される間にタブで他のページ見ているからだと思います。
表示速度の対策としては、基本的には、まず、.htaccessを編集したり、画像やCSS、JavaScriptを圧縮したりしています。
WordPressなら、プラグインを利用することでサイトの表示速度を改善することが可能です。
それ以外では、効果のほどは分かりませんが、ページの読み込み中にローディング画像を表示することもしています。

直接的な原因かは分かりませんが、WordpressのテーマをオリジナルテーマからSimplicity2に変更してから、直帰率が上がってしまいました。
恐らく、私のオリジナルテーマは、大した機能がなくて簡素な分、Simplicity2に比べて動作が軽かったからでしょう。
ページの表示速度を速くするには、できるだけ機能を無くすことが手っ取り早いです。
WordPressで提供されているAMPやSimplicity2のAMPを有効にしてみれば分かると思いますが、AMPページは表示内容がかなり簡素化されます。
このため、モバイル用ページで様々な便利機能を持たせても、AMPページではそれら全てが無効になる場合があります。
このため、機能豊富なテーマを利用している場合は、注意が必要です。
Simplicity2は、β機能ではありますが、AdsenseのAMP広告を表示することができます。
しかし、この機能で表示されるAdsenseのAMP広告は、最初の見出し2手前・シェアボタン手前・関連記事下の3つであり、記事の中間に表示することができません。
また、掲載可能な広告は、広告ユニットのみであり、リンクユニットも同時に表示することが出来ませんでした。
Simplicity2のAMPを色々と試してみて、今までのモバイルページと同じように、AMPページでも同じ位置にAMP広告を表示したいと思いました。
さらに、Simplicity2の親テーマに出来るだけ手を加えず、かつ簡単にできる方法にしたいと思いました。
そこで、色々と試してみたところ、記事上と記事中のAMP広告配置に関しては、親テーマに手を加えることなく、簡単かつ他のテーマにも応用できそうな方法が分かりました。
と言っても、ありきたり?な方法ですが…。
記事下のAMP広告配置に関しては、今のところ、Simplicity2にしか適応できません。
なぜなら、Simplicity2の子テーマに手を加えるからです!
テーマに手を加えずに簡単に記事下に広告を載せる方法として、オリジナルのショートコードを作るやり方があります。
しかし、この方法だと、私の場合、ある問題が生じます。
それは、どのようなショートコードかを忘れる、あるいはショートコードを貼り忘れるという問題です…。
このため、Simplicity2の場合、子テーマに手を加えるという決断に至りました。
とりあえず、レスポンシブの広告ユニットとリンクユニットを表示するいくつかの方法を自分の備忘録もかねて紹介したいと思います。
レスポンシブユニットの AMP広告
AMPページに広告を表示するためには、Adsenseの場合、広告コードを書き換える必要があります。
私の場合、レスポンシブの広告ユニットとリンクユニットを利用しており、PCページでもモバイルページでも同じユニットが表示されるようにしています。
なぜなら、PC用とモバイル用で広告を分けた場合、表示回数が分散してしまうのと管理が面倒になるからです。
色々な広告サイズを試して、どれが収益に繋がるかを調べるのも良いのですが、手間が掛かりますし、収益性の高いサイズはほぼ決まっています。
また、広告コードを<div>コードで囲み、その<div>コードの幅や高さを設定することで、サイズを調整することも可能です。
Simplicity2では、Wordpressの「カスタマイズ」からAMP広告の作り方の説明ページに行けます。
そこでは、AMP用の広告を300×250のサイズで新たに取得し、その広告コードをAMP広告として使用する方法が書かれています。
しかし、この方法では、レスポンシブの広告に適用できるか分からず、今までの各ユニットの使い回しができない可能性が出てきました。
そこで、レスポンシブユニットをAMP広告にできるか調べたところ、公式ページで以下の記事を見つけました。
レスポンシブユニットのAMP広告は、広告の表示位置によってコードを使い分ける必要があります。
一つはページが表示された際にスクロールせずに広告が見える場合、もう一つはページが表示された際にスクロールしないと広告が見えない場合です。
つまり、ページ表示時にスクロールして広告が見えるか見えないかでコードを変える必要があるんですね。
この判断は、実際にモバイルページを表示してみて、広告がどのように表示されるかで決める必要があると思います。
いずれにせよ、AMP広告のコードを作成するにあたり、レスポンシブ広告コードが必要なので、以下にレスポンシブ広告コードを記載しておきます。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- article-top -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
このコードで必要なのは、サイト運営者 ID(data-ad-client)と広告ユニット ID(data-ad-slot)なので、これら二つの情報をメモしておきます。
300×250サイズの広告ユニットのAMP広告のコードは以下の通りです。
<amp-ad width=300 height=250 type="adsense" data-ad-client="ca-pub-1234567891234567" data-ad-slot="1234567890"> </amp-ad>
300×250サイズのAMP広告を表示する場合は上記コードのdata-ad-clientとdata-ad-slotをメモした情報に書き換えます。
次に、レスポンシブ広告ユニットのそれぞれのAMP広告の作成方法を紹介します。
広告がスクロールせずに見える場合
広告ユニットがスクロールせずに見える場合のコードは、以下の通りです。
<amp-ad layout="fixed-height" height=100 type="adsense" data-ad-client="ca-pub-1234567891234567" data-ad-slot="1234567890"> </amp-ad>
まず、data-ad-clientとdata-ad-slotをメモした情報に書き換えます。
この場合、高さだけが固定され、幅はページレイアウトに合わせて自動調整されるそうです。
私はこのコードを試したことがありませんが、上記の内容からすると、AMP広告でもちゃんとレスポンシブが反映されるようですね。
広告がスクロールしないと見えない場合
広告ユニットがスクロールせずに見える場合のコードは、以下の通りです。
<amp-ad layout="responsive" width=300 height=250 type="adsense" data-ad-client="ca-pub-1234567891234567" data-ad-slot="1234567890"> </amp-ad>
こちらもまず、data-ad-clientとdata-ad-slotをメモした情報に書き換えます。
この場合は、高さと幅の両方を固定しているので、ページレイアウトに合わせて自動調整されることはありません。
このサイズは、モバイルページで推奨されているので、無理に変更したり、レスポンシブにする必要はないでしょう。
Simplicity2は、「投稿本文中」ウィジェットを利用する場合、最初の見出し2(H2)手前に広告が表示されます。
このため、最初のH2の前に紹介文やアイキャッチ画像を載せることが推奨されています。
この推奨に従って今までに記事を書いているなら、広告はスクロールをしないと見えません。
恐らく、Simplicity2のユーザーは、このコードだけで問題ないと思います。
ちなみに、Simplicity2の紹介ページでは、data-ad-clientとdata-ad-slotの属性値さえ取得して入力すれば良いと書かれています。
しかし、レスポンシブユニットを使用する場合は、上記のコードを入力した方が良いかもしれません。
リンクユニットの作成方法
上記で紹介した公式ページでは、レスポンシブ広告ユニットからAMP広告を作成する方法は書かれています。
しかし、レスポンシブリンクユニットからAMP広告を作成する方法は書かれていませんでした。
試しに、広告がスクロールしないと見えない場合のコードを参考に、AMP広告を作成してみると、リンクユニットが表示されることが分かりました。
ただ、高さや幅が広告ユニットを基にしているので、このサイズが規約違反になるかどうか分かりませんでした。
また、レスポンシブリンクユニットをAMP広告にすることも規約としてどう扱われるか分かりませんでした。
そこで、Adsenseのヘルプフォーラムで質問したところ、横幅が300px以下であれば規約違反にはならないとのことでした。
レスポンシブのリンクユニットをAMP対応の広告コードするには?
ということで、広告ユニットがスクロールせずに見える場合のコードを参考にして、リンクユニットのAMP広告のコードを以下のようにしました。
<amp-ad layout="responsive" width=300 height=130 type="adsense" data-ad-client="ca-pub-1234567891234567" data-ad-slot="1234567890"> </amp-ad>
今までと同様、data-ad-clientとdata-ad-slotをメモした情報に書き換えます
レスポンシブなので、高さを設定する必要はありません。
しかし、万が一のことを考えて、通常のモバイルページでのサイズを参考にして、高さを130pxに固定しました。
Simplicity2のAMP広告表示方法
Simplicity2の場合、AMP広告を表示する方法があるので、私のように表示位置やリンクユニットに拘りがなければ、それで十分だと思います。
Simplicity2のAMP広告表示方法は、二つあります。
一つはカスタマイズ、もう一つはウィジェットで表示する方法です。
どちらの方法も、AMP広告のコードを貼る場所が違うのと優先順位が違うだけで、広告が表示される位置は同じです。
広告が表示される位置は、最初の見出し2手前・シェアボタン手前・関連記事下の3つで、single-amp.phpにコメントが書かれているので、非常に分かりやすいです。
ちなみに、AMP用のアドセンスコードは、”get_template_part(‘ad-amp’)”です。
Simplicity2のAMP広告表示機能では、300×250サイズのAMP広告とレスポンシブサイズのAMP広告の両方とも表示可能でした。
以下に、その方法を紹介します。
AMPの有効化
AMP広告を表示するためには、まず、AMP機能を有効化する必要があります。
使用しているテーマにAMP機能が搭載されている場合は、そのテーマの仕様に従ってAMPを有効にしてください。
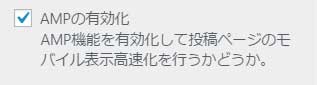
Simplicity2のAMPの有効化は、WordpressのWordpressの「カスタマイズ」で表示される左のメニューから「AMP(β機能)」→「AMPの有効化」にチェックを入れます(図1)。
 |
| 図1 |
もし、使用しているテーマがAMPに対応していない場合、Wordpressから提供されているプラグイン「AMP」をインストールすることでAMPを有効化することが出来ます。
ただし、レイアウトが崩れる場合があるので、自分でレイアウトを編集する必要があります。
カスタマイズで表示する方法
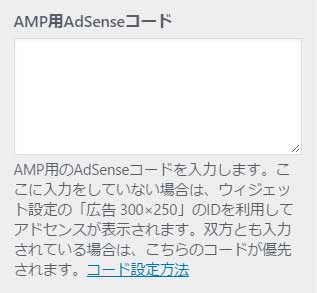
WordPressの「カスタマイズ」で表示される左のメニューから「AMP(β機能)」→「AMP用AdSenseコード」のテキストボックス内にAMP広告のコードを記入します(図2)。
 |
| 図2 |
300×250サイズの広告ユニットであれば、data-ad-clientとdata-ad-slotを入力するだけで構わないそうです。
しかし、レスポンシブ広告ユニットを使用する場合、上記の広告ユニットがスクロールせずに見える場合のコードを入力した方が良いかもしれません。
以下に紹介する「広告 300×250」ウィジェットにもAMP広告のコードを記入している場合、「AMP用AdSenseコード」に記入した広告ユニットが優先されます。
ウィジェットで表示する方法
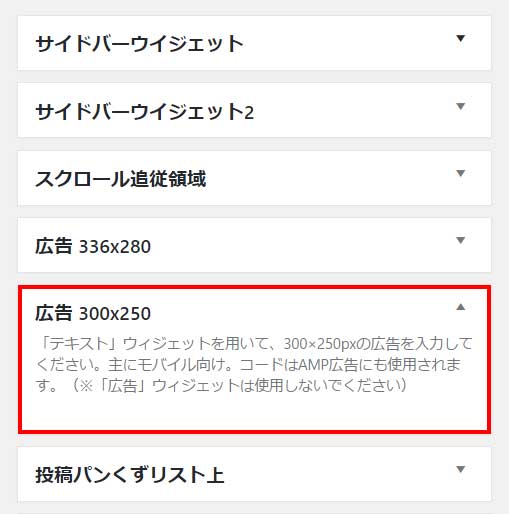
WordPressの「外観」→「ウィジェット」にある「広告 300×250」ウィジェットに「テキスト」ウィジェットを追加し、そのテキストボックス内にAMP広告のコードを記入します(図3)。
 |
| 図3 |
こちらも「AMP用AdSenseコード」同様に、追加した「テキスト」ウィジェットに固定サイズの広告ユニットであれば、data-ad-clientとdata-ad-slotを入力するだけで構わないかもしれません。
しかし、レスポンシブ広告ユニットを使用する場合、上記の広告ユニットがスクロールせずに見える場合のコードを入力した方が良いかもしれません。
AMPページの条件分岐方法
今回紹介するAMP広告の表示方法では、AMPページかどうかを判別する必要があります。
AMPページの判別方法には、Wordpressから提供されているプラグイン「AMP」を利用する方法と利用しない方法があります。
いずれの方法も、AMP判別関数としてfunctions.phpに追加し、条件分岐には”is_mobile()”を使用します。
「AMP」プラグインを利用しているかしていないかで、使用するAMP判別関数を選択してください。
AMP判別関数(AMP有)
「AMP」プラグインを利用している場合、以下のAMP判別関数をfunctions.phpにコピーして貼り付けてください。
function is_amp() {
$is_amp = false;
if (function_exists('is_amp_endpoint') && is_amp_endpoint()) {
$is_amp = true;
}
return $is_amp;
}
上記のコードは、以下のサイトを参考にしました。
AMP判別関数(AMP無)
「AMP」プラグインを利用していない場合、以下のAMP判別関数をfunctions.phpにコピーして貼り付けてください。
function is_amp(){
$is_amp = false;
if ( empty($_GET['amp']) ) {
return false;
}
if(is_single() &&
$_GET['amp'] === '1'
){
$is_amp = true;
}
return $is_amp;
}
上記のコードは、以下のサイトを参考にしました。

最初の見出し2手前のAMP広告表示
Simplicity2では、PCページやモバイルページでは「投稿本文中」ウィジェットで、レスポンシブの広告ユニットとリンクユニットを最初の見出し2手前に表示できます。
しかし、AMPページで「AMP用AdSenseコード」を利用する場合、表示できる広告は、広告ユニットかリンクユニットのどちらかだけです。
このため、AMPページで最初の見出し2手前に広告ユニットとリンクユニットのAMP広告を表示する場合、以下のコードをfunctions.phpに追加します。
function add_ads_before_1st_h2($the_content) {
$ads = <<< EOF
<div class="ad-space">
<div class="ad-label">スポンサーリンク</div>
<div class="adversting-unit-bottom">
//////////////////////////////////
//ここにAMP広告コードを挿入する//
//////////////////////////////////
</div>
<div class="link-unit-bottom">
//////////////////////////////////
//ここにAMPユニットコードを挿入する//
//////////////////////////////////
</div>
</div>
EOF;
if(is_single() && is_amp()) {
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match( $h2, $the_content, $h2s )) {
$the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','add_ads_before_1st_h2');
この方法は、以下のサイトを参考にしました。
参考サイトでは、ifで投稿ページに広告を表示するかどうかを条件分岐しています。
しかし、今回の場合は、投稿ページでかつAMPページにのみAMP広告を表示したいので、条件分岐に”is_amp”を追加しています。
このコードは、AMP判別関数さえfunctions.phpに追加されていれば、Simplicity2以外のテーマでも利用できると思います。
上記のコードをfunctions.phpにコピーして貼り付けてください。
あとは、各ユニットコードの挿入部位に広告コードを貼り付けるだけです。
moreコード配置位置のAMP広告表示
moreコード配置位置にAMP広告を表示する方法は、Simplicity2に移行した際にfunctions.phpに追加した内容を改良しました。

この機能があったおかげで、AMPページで広告ユニットとリンクユニットが表示できることに気付きました。
改良したコードの内容は、以下の通りです。
//本文中の<!--more-->コードをアドセンスに置換
function replace_more_tag($the_content){
//広告(AdSense)コードを記入
if (is_single() && is_mobile() && !is_amp()) {
$ad = <<< EOF
<div class="ad-space">
<div class="ad-label">スポンサーリンク</div>
<div class="adversting-unit-bottom">
//////////////////////////////////
//ここに通常広告コードを挿入する//
//////////////////////////////////
</div>
<div class="link-unit-bottom">
//////////////////////////////////
//ここに通常広告コードを挿入する//
//////////////////////////////////
</div>
</div>
EOF;
$the_content = preg_replace( '/(<p>)?<span id="more-([0-9]+?)"><\/span>(.*?)(<\/p>)?/i', "$ad$0", $the_content );
} elseif (is_single() && is_amp()) {
$ad = <<< EOF
<div class="ad-space">
<div class="ad-label">スポンサーリンク</div>
<div class="adversting-unit-bottom">
//////////////////////////////////
//ここにAMP広告コードを挿入する//
//////////////////////////////////
</div>
<div class="link-unit-bottom">
//////////////////////////////////
//ここにAMPユニットコードを挿入する//
//////////////////////////////////
</div>
</div>
EOF;
$the_content = preg_replace( '/(<p>)?<span id="more-([0-9]+?)"><\/span>(.*?)(<\/p>)?/i', "$ad$0", $the_content );
}
return $the_content;
}
add_filter('the_content', 'replace_more_tag');
このコードでは、通常広告を表示する場合、”!is_amp()”を条件分岐に追加してあります。
これがないと、モバイルページで表示する内容がAMPページでも表示されてしまいました。
このコードも、AMP判別関数さえfunctions.phpに追加されていれば、Simplicity2以外のテーマでも利用できると思います。
上記のコードをfunctions.phpにコピーして貼り付けてください。
あとは、各ユニットコードの挿入部位に広告コードを貼り付けるだけです。
投稿本文下のAMP広告表示
投稿本文下のAMP広告表示だけは、functions.phpにコードを追加する方法が分かりませんでした。
このため、Simplicity2のAMPページに関わるファイルを編集することにしました。
ここでは、以前まで使用していたバージョン2.5と最新版のバージョン2.6について紹介します。
バージョン2.5には不具合があるので、もし利用しているのであればバージョン2.6への更新をお勧めします。
バージョン2.5の場合
Simplicity2のAMPページに関わるファイルで、編集が必要なファイルは以下の二つです。
- single-amp.php
- ad-amp.php
最初にこれら二つのファイルを子テーマフォルダにコピーします。
single-amp.phpの編集
single-amp.phpは子テーマフォルダにおいても機能するので、子テーマフォルダにコピーしたsingle-amp.phpを編集します。
single-amp.phpのコードの内容をここにすべて表示すると、かなり長いので省略します。
Simplicity2のAMP広告を表示するコードは、”get_template_part(‘ad-amp’)”です。
このコードを検索すると、上から順番に3つのコードを見つけることが出来ます。
上から1番目に見つかるコードは、記事上に広告を表示するためと思いましたが、違いました。
Simplicity2のAMPページでは、最初の見出し2手前に広告が表示されます。
これは、親テーマのlibフォルダにあるamp.phpをに最初の見出し2手前に広告を表示するコードがあるからです。
2番目に見つかるコードは、AMP用のSNSシェアボタン手前に広告を表示するためのものです。
3番目に見つかるコードは、AMPページ最下部に広告を表示するためのものです。
今回は、記事下、言い換えればAMP用のSNSシェアボタン手前に広告を表示するので、2番目のコード付近に以下のコードを追加します。
<?php //AMP用のオリジナルアドセンスコード
get_template_part('ad-amp-bottom'); ?>
こうすることで、オリジナルのad-amp-bottom.phpを呼び出します。
実際には、ここに記述するファイル名はad-ampでなければ何でも構いません。
上記のコードをsingle-amp.phpにコピーして貼り付けてください。
ad-amp.phpの編集
ad-amp.phpも、子テーマフォルダにコピーしたad-amp.phpを編集します。
Simplicity2では、最初の見出し2手前にAMP広告を表示するようになっています。
そして、ad-amp.phpの条件分岐では、AMPの広告表示機能が有効な場合、広告が表示されます。
仮に、ad-amp.phpの条件分岐をis_amp()などに編集した場合、最初の見出し2手前のAMP広告を非表示にするには親テーマのlibフォルダにあるamp.phpも編集する必要が出てきます。
このため、ad-amp.phpは、ファイル名を必ず変更してください(例:ad-amp-bottom.phpなど)。
今回の場合、AMPページでAMP広告を表示するので、以下のようにad-amp-bottom.phpを編集します。
<?php if ( is_amp() ): //広告表示がオンのとき?>
<div class="ad-space">
<div class="ad-label">スポンサーリンク</div>
<!-- ad amp -->
<!-- adversting-unit -->
<div class="adversting-unit-bottom">
ここにAMP広告コードを挿入
</div>
<!-- link-unit -->
<div class="link-unit-bottom">
ここにAMP広告コードを挿入
</div>
</div>
<?php endif; ?>
上記のコードをad-amp-bottom.phpにコピーして貼り付けてください。
バージョン2.6の場合
バージョン2.6の投稿のAMPページに関わるファイルは、バージョン2.5と異なり、single-amp.phpが分割されました。
そして、以下の4つのファイルで投稿のAMPページが構成されています。
- single-amp.php
- amp-header.php
- amp-content.php
- amp-footer.php
そこで、最初にこれら4つのファイルを子テーマフォルダにコピーします。
amp-content.phpの編集
投稿本文下のAMP広告ページを表示する場合、編集するのは”amp-content.php”です。
このため、場合によってはコピーするのは、”amp-content.php”だけ良いかもしれません。
そして、”amp-content.php”には、AMP広告を表示する”get_template_part(‘ad-amp’)”というコードは一か所しかありません。
なので、この”get_template_part(‘ad-amp’)”の近くに以下のコードを追加します。
<?php //AMP用のオリジナルアドセンスコード
get_template_part('ad-amp-bottom'); ?>
ad-amp.phpの編集
ad-amp.phpも、バージョン2.5と同様に、子テーマフォルダにコピーしたad-amp.phpを編集します。
編集する内容もバージョン2.5とほとんど変わりません。
デフォルトのad-amp.phpの内容は以下の通りです。
<?php if ( is_ads_visible() ): //広告表示がオンのとき?>
<?php if ( generate_amp_adsense_code() ) : ?>
<div class="ad-space">
<div class="ad-label"><?php echo get_ads_label() ?></div>
<div class="ad-responsive ad-mobile adsense-300"><?php echo generate_amp_adsense_code() ;?></div>
</div>
<?php endif; ?>
<?php endif; ?>
そして、これを投稿本文下のAMP広告用に以下のように編集しました。
<?php if ( is_ads_visible() ): //広告表示がオンのとき?>
<div class="ad-space">
<div class="ad-label">スポンサーリンク</div>
<!-- ad amp -->
<!-- adversting-unit -->
<div class="adversting-unit-bottom">
ここにAMP広告コードを挿入
</div>
<!-- link-unit -->
<div class="link-unit-bottom">
ここにAMP広告コードを挿入
</div>
</div>
<?php endif; ?>
まず、広告表示がオンかオフかを”is_ads_visible()”で判定しています。
ただ、これはデフォルトのad-amp.phpにはありませんし、なくても構いません。
次に、”generate_amp_adsense_code()”ですが、これがあると挿入した広告が表示されません。
恐らく、Simplicity2には広告コードを貼り付ける場所が決まっており、ここに広告コードが張り付けられていないと広告を表示しない仕組みになっているからだと思います。
なので、”generate_amp_adsense_code()”を削除する必要があります。
<?php echo get_ads_label() ?>部分も本来の記入場所に記入してないと表示されません。
このため、削除して、自分で追加する必要があります。
あとは、編集したad-amp.phpを名前を変えて保存すれば良いです。
ここで紹介した方法を応用すれば、自分でAMPページの決まった場所にそれぞれ異なる広告を表示できます。
バージョン2.6も2.5と同様に一つの広告コードを三か所に表示します。
これが良いのかどうか分からないので、とりあえず、通常ページと同じように各場所に異なる広告コードを貼り付けて表示できるようにしてみました。
要注意
この記事を公開した後にAMPのテストを行ったところ、以下のような問題が原因で「有効なページ」として扱われませんでした。
どういう訳か見出しに「AMP」が含まれると、その見出しに<span id=”AMP”></span>というタグが勝手に追加されてしまうことが原因のようです。
この問題について調べたところ、以下の記事を見つけました。

どうやら目次プラグイン「TOC+」や「Easy Table of Contents」が原因のようです。
そして、この問題の解決するには、見出しに特定の文字列が含まれる場合、その文字列を含む見出しを目次から除外する設定をする必要があります。
「TOC+」の場合
具体的な方法として、まずWordpressの右メニューにある「設定」→「TOC+」をクリックして「TOC+」の設定画面を表示します。
そのページの下にある「上級者向け」の横にある「表示」をクリックします(図4)。
 |
| 図4 |
その下に新たに表示される項目に「除外する見出し」という項目のテキストボックスがあります。
今回の場合、そのテキストボックスに、今回の問題の原因となる「AMP」を入力します。
見出しのタイトルに「AMP」を用いる場合、その前後にも文字列が追加されている可能性があります。
このため、より正確な除外条件を指定をするために前後にワイルドカードとなる「*」アスタリスクを追加し、「*AMP*」と入力しましょう。
その後、設定内容を反映するために、「設定を更新」ボタンをクリックします。
今後、新たな条件を追加する場合、追加する条件の前に「|」パイプを追加して文字列を入力してください。
この記事では見出しに「AMP」がある内容がいくつかあるので、その内容に関しては「TOC+」の目次には表示されていません。
「Easy Table of Contents」の場合
具体的な方法として、まずWordpressの右メニューにある「設定」→「目次」をクリックして「Easy Table of Contents」の設定画面を表示します(図5)。
「Easy Table of Contents」は表記が「目次」となっているので分かりにくく、注意が必要です。
そのページの下にある「高度」にある「除外する見出し」という項目のテキストボックスがあります(図6)。
設定方法は「TOC+」と変わらないので、ここに同様の操作を行います。
また、投稿ページや固定ページの下にも「除外する見出し」があるので、ページごとに設定することも可能です。
 |
 |
| 図5 | 図6 |
最後に
Simplicity2のカスタマイズを切っ掛けにAMPについて知ることが出来ました。
AMP自体は2016年2月からGoogle検索での表示が始まったそうですが、まだほとんど世間一般では馴染みがないのではないかと思います。
この時は、ちょうど当サイトがWordpressに移行した時期で、私自身、Wordpressにもまだ馴染みがない時期ですね。
AMPを実際に導入してみると、AMPページの表示速度はかなり早いです。
今後、当サイトの離脱率にどのような影響を与えるか非常に興味深いものがあります。
今回、Simplicity2で任意の場所にAMP広告を表示させるに至るまでに、様々なサイトの情報を参考にさせていただきました。
上記で紹介した参考サイト以外に、以下のような方法もあるので、自分の目的に合った広告の表示方法が見つかるかもしれません。
AMP広告の表示を確認するにあたり、Simplicity2の機能は非常に便利でした。
例えば、AMPページと通常ページの表示切替や、AMPページのテストなど投稿記事をプレビューしながらできるのが非常に良いと思いました。
AMPについてもっと知りたい方はこちらの記事も読まれると良いかもしれません。
AMPには色々と細かい制約があるようで、当サイトの投稿ページのAMPに対応させたはいいものの、ページのレイアウトなど修正できていない箇所が沢山あります。
この修正は完全に自分次第なので、AMPを導入する場合は自己責任でお願いします。
今回の記事の内容も、当施設で行っていることとは直接的には関係ありません。
本来のこのブログの役割は、当施設を利用している、統合失調症や双極性障害、うつ病などの精神疾患や自閉症などの発達障害がある、あるいはその可能性がある人たちが当施設でどのように変化しているかをご本人の許可を得て紹介することです。
しかし、備忘録として自分の興味や関心があることを記事にしていくうちに、閲覧者数が確実に増えていることが分かりました。
当施設の利用者さんの中には、今までよりも活動的になり、色々なことに興味や関心をもってもの作りに挑戦する利用者さんも増えてきました。
将来的には、利用者さんたちが当サイトのようなサイト運営に興味を持って、自分たちでもの作りなどに関する記事を自分たちのサイトで情報発信をするようになってくれたらという願望があります。
そうすれば、いずれこの記事も利用者さんたちの役に立つ日が来るのではないかと思います。
何かしらの記事を書くには、色々な所に行ったり、人に関わったりと何かをしなければならないと思います。
このブログで書いている記事の中には、利用者さんとの話の中で調べて書いた記事もあります。
中には嫌がる人もいますが、ブログにAdsenseなどの広告を入れて、それが収入に繋がれば、何かをするモチベーションになるのではないかと思います。
WordPressで記事を書くようになって1年を過ぎましたが、大きな収入に繋げることは中々難しいです。
それでも継続して少しずつでも記事を増やしていると、少しずつ閲覧者や広告収入が増えていっています。
当施設の利用者さんの精神疾患や発達障害もすぐに大きな変化は見られませんが、当施設を継続して利用する中で徐々に改善点が見つかり、少しずつ変化しています。
今後も利用者さんとの関わりの中で少しずつ色々なことを記事にしていけたらと思います。





コメント
丁寧な解説に感謝します。
AMP化して以降、リンク広告がAMPページで表示されずに困っていたので助かりました
コメント、有り難うございます。
この記事がお役に立てたなら幸いです。