当サイトのブログにはGoogle Adsenseを掲載しているのですが, 今まで表示されていた広告が表示されなくなりました. Adsenseの広告 が表示されない原因を紹介しているサイトは幾つもあるのですが, 今回の原因で表示されなくなることを紹介しているサイトがないので備忘録も兼ねて紹介したいと思います.
これまでの Adsenseの広告 が表示されない原因
Adsenseの広告 が表示されない原因は, 既にいくつかのサイトで紹介されています. しかし, 自分の環境を踏まえ, 公式の内容を基に紹介したいと思います. 既に公式で紹介されている原因を確認されている方でも, よく理解せずに私と同じことをしているかもしれないので, 読んでみると良いかもしれません.
1. アカウントがこれまで不承認となっていた
Adsenseへの申し込みが以前に不承認になっていたことがある, あるいは承認されても広告では48時間, 検索では1週間の間, 広告が表示されるまでに時間が掛かります.
2.ブラウザと広告ブロックの問題
FirefoxやChromeにAdblockなどの広告をブロックするアドオンをインストールしている場合, Adblockが有効になっていると表示されません. もし, Adblockなどの広告ブロックを無効にしても, 広告が表示されないときはキャッシュやクッキーを削除してからサイトにもう一度アクセスしなおしてみてください. また, インターネットのセキュリティ対策ソフトをインストールしている場合, ソフトによっては機能に広告ブロックがあるので, この機能を解除する必要があります. 私の場合, セキュリティ対策ソフトにKasperskyを使用しているので, バナー広告対策をオフにする必要がありました. この場合も, 広告が表示されなければ, キャッシュやクッキーを削除してから, サイトにもう一度アクセスしなおしてみましょう.
3.Adsenseコードが正しく挿入されていない
Adsenseのコードに以下の不備がある場合, 広告が表示されないことがあります.
- AdSense コード全体が表示されない
- コードがすべて 1 行に表示される
- コード内に余分な HTML タグがある
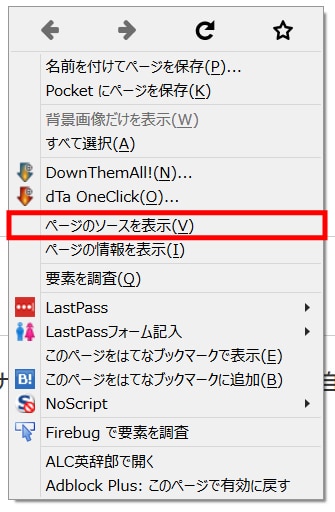
上記の不備を確認するには, サイトのソースを確認する必要があります. サイトのソースを確認する方法は, 以下の通りです.
表示しているページのリンクやボタンなどがない部分で右クリックをすると, 上図のようなメニューが表示されます. FirefoxでもChromeでもメニューに「ページのソースを表示」という項目があるので, それをクリックすればソースが表示されます.
4.AdSense ホスト パートナーを介して登録した後, 独自のドメインに広告コードを導入した
既にBlogger や YouTube などのホストパートナーを介してAdSenseを登録していて, 新たに独自ドメインに広告を表示する場合, AdSenseアカウント内から初回のみの承認リクエストを送信する必要があるそうです. 私の場合, 元々はFC2のホームページやブログをAdsenseに登録しており, その後, さくらインターネットで独自ドメインを取得してホームページとブログを統一したので, この条件に該当すると思います. この時, 注意したのは, FC2のサイトの内容をさくらのサイトにそのまま移転したので, 重複するコンテンツとしてペナルティを受けないようにすることでした. この点については, Adsenseを貼る前にリダイレクト設定を行い, 問題がないことを確認してからAdsenseを貼ったので, 再承認も問題ありませんでした.
5.PINを入力していない
Adsenseをしばらく続けて「現在の残高」がある一定の金額になるとPINコードが記入された書類がGoogleから送られてきます. 私の場合, 初めて「現在の残高」が1000円を超えた時にPINに関するメッセージがAdsenseにログインした時に表示されるようになりました. 公式のお支払い基準額の住所確認に金額が1000円と書かれているので, やはりPINコードが送られてくる基準は1000円でした. このPINを期限内に入力しないと広告が表示されなくなります. PIN の受け取りに関して問題がある場合は, [住所と電話の確認] タブにアクセスする必要があります.
6.広告がネストされたフレーム内に含まれている
広告をサイトに載せる場合, 広告の表示位置を調整するためにdivタグやネストしたフレームにAdsenseのコードを埋め込む場合があります. 私も広告を中央表示するためにdivタグにコードを埋め込んだのですが, これがまずかったようで広告が表示されませんでした. コードをタグやフレームに埋め込んだことが原因かどうかを調べる場合は, 広告ユニットは最大で3個まで利用できるので, コードを埋め込む位置をそれぞれ変えて確認してみると良いかもしれません.
FirefoxやChromeでは, NoScriptのようにjavascriptをブロックするプラグインあります. このようなアドオンをインストールしている場合, 新規サイトはjavascriptがデフォルトでブロックされているため, このブロックを解除する必要があります. Adsenseの広告表示にはjavascriptが必要なので, もし広告が表示されない場合はブラウザの設定やアドオンによってjavascriptがブロックされていないか確認してみてください. 特に, 自分のサイトのドメインがブロックされているだけでなく, googlesyndication.comまでブロックされているとAdsenseの広告は表示されません. 意外と, googlesyndication.comをブロックしている人は多いのではないでしょうか.
上記以外で広告が表示されない場合
8.広告の数が多すぎる
ページに埋め込めるAdsenseの広告の最大数は規約で決まっており, 広告ユニットとリンクユニットがそれぞれ3つずつ, 検索ユニットが2つまで埋め込むことができます. これを超えた場合, 広告の配置に関するポリシーに違反するので, アカウント停止の対象になるようです.
以下のサイトで紹介されているように, Adsenseの広告設置数の上限が撤廃されたようです. 過去のヘルプの内容と現在のヘルプの内容が紹介されているので, 詳細は参考サイトを参照していただけたらと思います.
変更された内容を以下に抜粋しておきます.
広告や有料の宣伝用資料は, 配信するページのコンテンツよりも多くなってはならないものとします. また, コンテンツは, ページを訪れるユーザーの関心に合った, 価値ある情報を提供するものでなければなりません. そのため, ユーザーにとって価値がほとんどないページでの広告配信と広告の過度な表示は, 修正が行われるまで制限または無効にされる場合があります.
許可されないページの例を次に示しますが, これらに限定されません.
- 第三者が提供するコンテンツに付加価値を付けずに, コンテンツをミラーリング, フレーム処理, スクレイピング, リライトしたページ
- サイト運営者様が提供したコンテンツよりも, 広告の方が多いページ
- 手動によるレビューやキュレーションなしで, 自動生成されるコンテンツのページ
- 広告配信専用ページ, コンテンツのないページ
- ウェブマスター向けの品質に関するガイドラインに準拠していないページ
「広告の配置に関するポリシー」より一部抜粋
いまいちよく理解できないのですが, どうやら, 今まではどんな内容のサイトでも広告数の制限さえ守っていれば広告が表示されていたのが, サイトの内容次第で広告が表示されなくなるようです. 「ページを訪れるユーザーの関心に合った, 価値ある情報を提供するもの」というところが漠然としていますが, 最近問題になった自動生成コンテンツのように, なんでもいいからとにかく文章を羅列したようなサイトに対する対策に思えます. 設置数という明確な基準がなくなった分, 広告を貼る際には色々と注意が必要なようです.
広告数がコンテンツよりも多いというのも具体的な数字がないのでよく分からないのではないかと思います. なので, 場合によっては掲載する広告を最初は1つにして, 広告が表示されているようならもう一つ広告を増やすという確認作業を行う方法が挙げられると思います. あるいは, 従来通り, まずは広告を3つから始めて, そこから広告数を増減させてみるという方法も挙げられます.
9.不正な操作によるアカウントの停止
自身のサイトやYotube, アプリの広告をクリック, 自動ツールやボットによるトラフィックの増加, 広告配信の操作, 他ユーザーへ広告操作を促す, 偶発的に広告がクリックされるような配置, アプリケーションへの広告の埋め込みなど, 不正に広告収入を得ようとするような行為はアカウント停止の対象となるようです.
10.ポリシー関連によるアカウントの停止
成人向けや反社会的なコンテンツ, あるいは違法なコンテンツを含むサイト, 著作権侵害などがある場合もアカウント停止の対象になるようです. 要は, Googleの企業イメージが悪くなるようなコンテンツを掲載しているサイトは駄目ということなのでしょう.
11.Adsense狩り
Adsenseについて調べていたら, こんなキーワードが出てきたので紹介しておきます. 悪意のある第三者が不正行為を行って, アカウント停止に追い込むことだそうです. 例えば, 不正に広告を何度もクリックしたり, あなたのサイトに埋め込まれているAdsenseコードを8・9・10の全て, あるいはいずれかを満たす別に用意したサイトに埋め込めば, アカウントを停止できるそうです. Adsenseコードを他のサイトに埋め込む方法に関しては, Adsenseの「サイト管理」で所有しているサイトを登録しておけば, 問題はないと思います. というより, 「サイト管理」に登録されていないサイトは課金されないので, 登録していない人はいないと思います.
12.Adsense広告を二つ並べている
当サイトは, レスポンシブウェブデザインで画面サイズに合わせてサイトのレイアウトを変化するように構成されています. そして, 画面サイズがPCの場合, Adsense広告を横に二つ並べて記事の最下部に表示するようにしています. そして, 画面サイズがスマートフォンの場合, 広告を縦に二つ並べて表示するようにしていました. この場合, スマートフォンでは画面に広告が二つ並ぶことになります. Adsense広告ではスマートフォンに広告を表示させる場合, 画面内に2つ以上の広告が表示されるのは規約違反になります. この結果, スマートフォンでは広告が表示されないという現象が起こっていました. スマートフォンでは画面内に2つ以上の広告が表示されないように広告配置を注意する必要があります.
サイト編集後に広告が表示されない原因
javascriptの位置
当サイトではページの体裁を整えたりするのにjavascriptを利用しています. このため, 当サイトを表示する場合, javasctiptを有効にすることを推奨しています. そこで, javascriptのon/offを判定し, javascriptが無効な場合はメッセージを表示するようにしています. これを実現するために, 以下のサイトを参考にしました.
JavaScript の有効/無効を判定(判別)して表示する内容を変更する方法
<div id="JSNG">
javascriptが無効のときに表示する内容を記載
</div>
<script> document.getElementById("JSNG").style.display = "none";</script>
<div id="JSOK" style="display:none;">
javascriptが有効のときに表示する内容を記載
</div>
<script> document.getElementById("JSOK").style.display = "block";</script>
上記のように<script></script>の内容を対象となるidのdivタグの下に記入していれば問題はありません.
<div id="JSNG">
javascriptが無効のときに表示する内容を記載
</div>
<div id="JSOK" style="display:none;">
javascriptが有効のときに表示する内容を記載
</div>
<footer>
footerの内容は省略
</footer>
<script> document.getElementById("JSNG").style.display = "none";</script>
<script> document.getElementById("JSOK").style.display = "block";</script>
ところが, <script></script>の内容を上記のようにfooter以下に記入するとAdsenseの広告が表示さ れなくなりました. ちなみに, javascriptのオンオフ判定と表示の切り替えは問題なく動作しました. このため, 広告が表示されないという問題に気付くまでに時間が掛かりました.
display:noneによるコンテンツの表示・非表示の切り替え
最近, jQueryを利用して, ページ読み込み時にローディング画像を表示するようにしました. その方法では, まず, ローディング画像を表示している間はコンテンツの内容をdisplay:noneによって非表示にします. そして, ページの読み込みが完了したら, display:blockによってコンテンツの内容を表示します. このように, Adsenseの広告を含むコンテンツを非表示の状態で読み込むと, 広告が表示されなくなりました. 広告を含むコンテンツは表示して読み込まないと駄目なようです.
Chromeでのみ広告が表示されない
最近, ブラウザをFirefoxからChromeに変更しました. そして, WordPressで記事を書いてプレビューで確認してみると, 今まで表示されていた広告が表示されていないことに気付きました. Firefoxを利用していた時も, たまにChromeで表示確認するとちゃんと表示されていたと思います. また, Chromeで広告が表示されていないことに気付いた後もFirefoxやEdgeなど他のブラウザでは広告がちゃんと表示されていました. Chromeでのみ広告が表示されないので, Chromeのウィンドウ内で右クリックしたときに表示されるメニューの「検証」でエラーを確認してみることにしました. すると, “adsbygoogle.js”に関して, 以下のエラーが出力されていることが分かりました.
adsbygoogle.push() error: No slot size for availableWidth=0
次に, このエラーについて調べてみると, 以下の記事を発見しました.
どうやら, Adsense広告をレスポンシブにしていると, 広告枠の幅が取得できず, 広告をうまく表示できなくなるようです. この問題を解決する方法として, 広告を表示するための広告コードの一部を変更する必要があるそうです.
<script>
(adsbygoogle = window.adsbygoogle || []).push({})
</script>
Google Adsenseの広告コードを確認すると上記のスクリプトがあると思います. この部分を以下のように変更します.
<script>
$(document).ready(function(){(adsbygoogle = window.adsbygoogle || []).push({})})
</script>
ついでに, 広告コードの変更を行った後, ブラウザのキャッシュを削除しておくと良いでしょう. ちなみに, この変更で動作するにはjQueryが必要なので, もしこの変更を行っても広告が表示されない場合はjQueryが読み込まれているかどうかをサイトのソースを見るなりして確認してください. 当サイトの広告もこれらの修正で表示されるようになりました. ただ, ポリシー違反になる可能性もなくはないので, 自己責任で行ってください.
広告が表示されない広告ユニットがある
ある時期を境に表示されていた広告のいくつかが表示されなくなりました. そこで, いくつかの投稿ページを確認してみると, すべての広告が表示されているページもあれば, ページのトップに配置した広告ユニットとリンクユニットしか表示されないページもありました. 表示されない広告は, 主に記事下にダブルレクタングルで横並びに配置した二つの広告ユニットとリンクユニットでした.
ダブルレクタングルでレスポンシブの広告ユニットを配置した場合, ページの幅によっては広告幅を取得できずに表示されないことは上記にも書きました. ところが, 最近, ラージスカイスクレイパーの広告ユニットをサイドバーに導入したところ, この広告ユニットまで表示されるページと表示されないページがあることに気付きました. このことについて調べてみると, 公式サイトで以下の内容を見つけました.
どうやらAdsenseのシステムでページとの関連性が十分に高い広告を表示するよう最適化されていて, ページの内容によっては一番目の広告しか表示されないようになっていることが原因のようです. 対策としては, 個々の広告コードに URL または色を指定して代替コンテンツを表示するようにする必要がありそうです. まぁ, Adsenseで各広告ユニットの表示回数を見てみると表示はされているようなので, とりあえずしばらくは代替えコンテンツを表示するようにして様子を見ようと思います.
Adsenseの広告には、以下の記事の内容のようにURLを設定することで、別会社の広告を代替広告として表示することが出来ます。

Adsenseの広告が表示されるようになるまで、この代替広告の機能を使って別会社の広告を表示するのも一つの手だと思います。
最後に
今回の場合は, 広告を含む記事全体がdivタグで囲まれるので, 「6.広告がネストされたフレーム内に含まれている」が広告が表示されなかった原因に該当するのですが, scriptの記入場所によっても広告の表示が影響を受けるようです. javascriptのオンオフ判定のscriptをfooter以下に記入した理由は, サイトの表示速度を上げるためでした. この考えの元, 参考サイトとは異なる場所にscriptを記入したことが今回の問題の発端です. 原因を探るためにプラグインのオンオフを一つ一つ試してプラグインが原因かどうかを確認したり, 何かと原因究明に時間が掛かりました. ただ, 今回の失敗をしたことで, Adsenseで起こる色々な問題を解決する方法を学ぶことが出来たので良かったです. 解決できたから言えるんでしょうけど・・・.
当施設は, 統合失調症や躁うつ病(双極性障害), うつ病, 自閉症, コミュニケーション障害など様々な脳の機能障害を持つ方が利用者として訪れます. また, 上記の脳機能障害を持つ方以外に, 健常な方も当施設を利用される場合もあります. 医療施設でも福祉施設でもないため, 病気の有無に関わらず, 本当に色々な方が様々な理由で当施設を訪れます. 医療施設でも福祉施設でもないので, 該当施設に当てられる補助金などを受けることができません. 代わりに, 利用者さんの要望を取り入れ, 該当施設ではできないことができるという利点もあります. このため, 利用料金が該当施設よりも高く, 当施設を利用できる人も限られています. そこで, 当サイトでは, ブログにのみAdsenseの広告を埋め込み, 広告収入を当施設の運営資金に当てています. とはいえ, まだまだAdsenseによる広告収入は, まだまだ微々たるものです.
当施設に来られる方の中には利用料金を気にして, 中々定期的に来ない方もいます. このため, 当施設が提供する「計測」の継時的な変化を追跡している利用者さんでは, 状態が中々良くならないことが分かります. せっかく「もの作り」で手順を覚えて使う道具の扱いが良くなってきても,途中で休んだりすることで悪くなってしまうことがあります. 金銭的な不安で病気が悪化することも事実なので, 金銭的な理由で定期的な利用を躊躇することにも理解はできます. ただ, 何もしなければ何も変わらないのも事実です. このことに本人が気付くまでには時間が掛かりますが, 少しでも早く気付けるようするには, 出来るだけ変化を客観的に見れるようにするしかないのかもしれません. 実際, 当施設の利用者さんの中には, 初めは不定期な利用でも, 自分の変化を客観的に見ることで定期的に来るようになった方が何人もいます. 当施設の利用者さんの多くはデータ計測に協力するという名目の「半額コース」から当施設を利用しておりましたが, 料金を通常に戻した現在もそのまま当施設を利用されています.
自分の病気の問題に気付けない場合, 病気の改善にお金を掛けるというのは中々できないのかもしれません. 精神病が影響しているのかどうかは分かりませんが, 人によってはお金がないと言いつつも自分の趣味嗜好には無駄とも思える大金を払う場合があります. 例えば, 頻繁に美容院に通ったり, 車の改造にお金を掛けたり, ブランド品を買ったりなどが挙げられます. ただ, こういう場合は, お金がある, あるいはお金があると思っている時であり, 現実に経済的な危機が目の前に迫ってくると正常な判断をするようになる場合があります. 病気の改善は, 経済的な余裕があるうちから取り組んだ方が良いのですが, 中々難しいのかもしれません. ただ, 半額コースから通常コースに移行した当施設の利用者さんが利用料金が上がったにも関わらず, 一人もやめることなく, 当施設をそのまま利用し続けていただています. これは, 行動の変化を「もの作り」や「計測」によって客観的に示しているからかも知れません. 今後も様々な行動を視える化していく必要がありそうです.







コメント