利用者さんとの連絡や提供するサービスをオンラインで説明できればいいなと思い、ライブチャット機能を持つ 3CX Live Chat を導入することにしました。実際に使ってみて幾つか気になったことがあったので、備忘録として導入方法を紹介したいと思います。
photo by 68designさん
3CX Live Chat のインストールと設定について
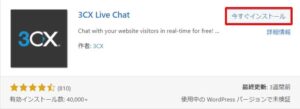
インストール方法は、Wordpressの管理画面の左メニューからプラグイン⇒新規追加から検索窓に「3CX Live Chat」と入力すると、以下の様な項目が表示されます。
インストールされていない場合は、以下の図に示すように「今すぐインストール」をクリックします。
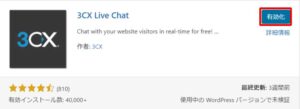
インストールが完了するとボタンの表示が「有効化」に変わるので、「有効化」をクリックします。
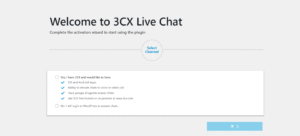
インストールが完了し、有効化されると、Select Channelのページに移動します。
このページでは、”Yes, I have 3CX and would like to have”と”No, I will login WordPress to answer chats.”のどちらかを選択します。
英語で書かれているので、一瞬、どちらを選択するか迷いますね。
“Yes, I have 3CX and would like to have”は、有料サービスです。
設定手順が5つありますが、利用しないので、ここでは割愛します。
有料サービスに興味がある方は、以下のサイトを見ると良いかもしれません。
機能が限定されますが、1年間無料で試せるサービスもあるようです。
“No, I will login WordPress to answer chats.”は、無料サービスです。
設定手順が”Invite Agents”と”Style Settings”の4つがあるので順を追って説明します。
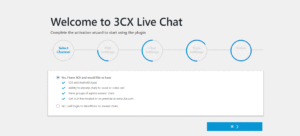
Select Channel
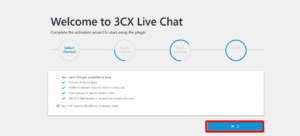
まず、手順1のSelect Channelでは、”No, I will login WordPress to answer chats.”を選択して「次へ」をクリックします。
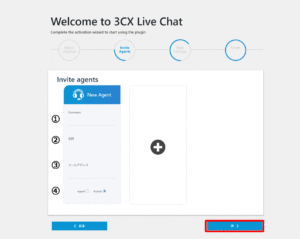
Invite Agents
手順2のInvite Agentsでは、以下の4つの項目を設定します。
ここで登録された内容は、Wordpressのユーザーアカウントに反映されるようです。
登録した内容は、Wordpressの管理画面の左メニューからユーザー⇒ユーザー一覧から該当アカウントを選択して確認できます。
| ① | Username | ユーザーアカウントのユーザー名です。新規のユーザー名を使用した場合、この名前のユーザーアカウントが新規追加されます。既存のユーザー名を使用した場合、アカウントは作成されず、既存アカウントの名前・メールアドレス・権限グループが反映されます。 |
| ② | 名前 | ユーザーアカウントの名です。Usernameに既存のユーザー名を使用した場合は反映されません。 |
| ③ | メールアドレス | ユーザーアカウントのメールアドレスです。Usernameに既存のユーザー名を使用した場合は反映されません。 |
| ④ | Agent or Admin | ユーザーアカウントの権限グループです。Usernameに新規のユーザー名を使用した場合、Agentは寄稿者、Adminは管理者として登録されます。Usernameに既存のユーザー名を使用した場合は反映されません。 |
よく分からない場合はログインしているユーザーアカウントのユーザー名・名・メールアドレス・権限グループを確認して設定すれば良いかもしれません。
他のサイトではここの紹介はさらっと紹介されており、私は最初は何も考えずに入力していました。
①~④の項目を設定したら、「次へ」をクリックします。
Style Settings
手順3のStyle Settingsはチャットウィンドウの外観の色を設定します。
3CX・Salty Water・Summer Vibesは色が決まっています。
それ以外の色を使用したい場合はCustomizeで変更できます。
色が決まったら、「Finish」をクリックします。
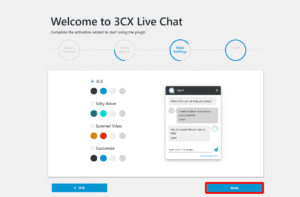
Finish
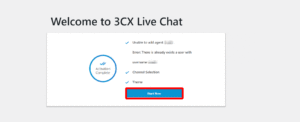
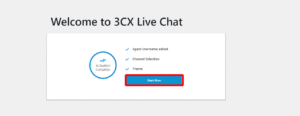
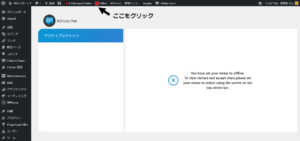
アクティベーションが完了すると、以下のページが表示されます。
 |
 |
| 既存アカウントの場合 | 新規アカウントの場合 |
メッセージの内容を確認したら、「Start Now」をクリックします。
そうすると、ライブチャットのページが表示されます。
これで、3CX Live Chatのインストールと設定は完了です。
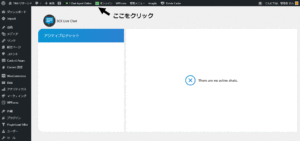
3CX Live Chatがインストールされると、Wordpressの管理画面の左メニューにライブチャットという項目が追加されます。
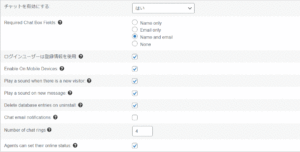
ライブチャットには以下の設定項目がありますが、ここでは私が設定した項目(赤文字)について説明していきたいと思います。
- ライブチャット
- Dashboard
- 設定
- Chat History
- オフラインメッセージ
- Tools
- サポート
設定
3CX Live Chatは、Wordpressの管理画面の左メニューからライブチャット⇒設定から様々な設定を行うことができます。
設定の項目は、以下の通りです。
赤字で示したよく使うであろう機能のみ説明したいと思います。
- 一般設定
- チャットボックス
- オフラインメッセージ
- スタイル
- スタッフ
- ブロックしたビジター
- 暗号化
- Chat Operating Hours
- Departments
- Chat Server
- Privacy
- Gutenberg Blocks
一般設定
一般設定には、一般設定・Geolocalization・Advanced settings・Chat Transcript Settingsの4つの設定があります。
以下に、これら4つの設定について説明したいと思います。
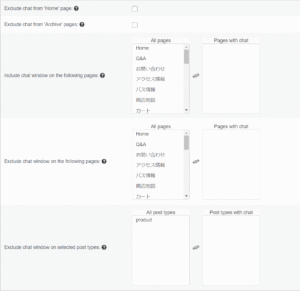
一般設定
| Exclude chat from ‘Home’ page | ホームページからチャット機能を除外します。 Wordpressでホームページに指定した固定ページからチャット機能を除外したい場合はチェックします。 |
| Exclude chat from ‘Archive’ pages | アーカイブページからチャット機能を除外します。 ブログの一覧などのアーカイブページからチャット機能を除外したい場合はチェックします。 |
| Include chat window on the following pages | 次のページにチャットウィンドウを表示します。 チャットウィンドウを表示したい固定ページを指定します。 ここで固定ページを一つでも指定した場合、投稿ページにはチャットウィンドウが表示されなくなります。 |
| Exclude chat window on the following pages | 次のページからチャットウィンドウを除外します。 ここで指定した固定ページからはチャットウィンドウが除外され、それ以外の固定ページと投稿ページにはチャットウィンドウが表示されます。 |
| Exclude chat window on selected post types | 選択された投稿タイプのページからチャットウィンドウを除外します。 これには、WooCommerceのページなどが含まれるようです。 |
Geolocalization
| Detect Visitors Country | 訪問者の国を検出します。 ただし、この機能を有効にするにはGeolocation IP Detectionというプラグインをインストールする必要があります。 |
Advanced settings
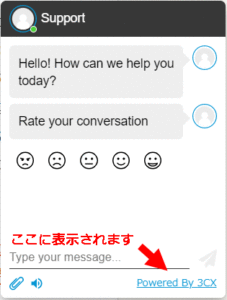
| Show ‘Powered by’ in chat box |  チャットボックス内の下に”Powered By 3CX”を表示します。表示したい場合はチェックします。 チャットボックス内の下に”Powered By 3CX”を表示します。表示したい場合はチェックします。
|
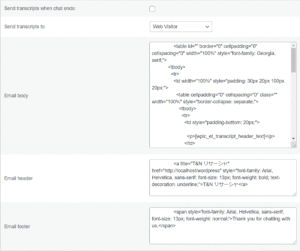
Chat Transcript Settings
| Send transcripts when chat ends | チャット終了時にチャットの内容をメールで送信します。 |
| Send transcripts to | Web Visitor(相手)にメールを送信します。 Agent(担当者)にメールを送信します。 |
| Email body | メールボディの編集をします。 |
| Email header | メールヘッダーの編集をします。 |
| Email footer | メールフッターの編集をします |
Eメールのレイアウトは以下の通りです。
恐らく、編集するとしたら、Email headerのタイトルとEmail footerの挨拶文ぐらいだと思います。
| Email body | メールタイトル | Web Visitor (no email set) |
| Email header | T&N リサーシャ | |
| チャットの内容 | Starting Time: 2021-04-03 12:23:08 Ending Time: 2021-04-03 12:24:21 Web Visitor ,(no email set) Web Visitor ( 12:23:56 ): テスト Agent ( 12:24:11 ): テスト |
|
| Email footer | Thank you for chatting with us. |
チャットボックス
チャットボックスには、Chat Box Settings・User Experience・Greeting・Socialの3つの設定があります。
以下に、これら3つの設定について説明したいと思います。
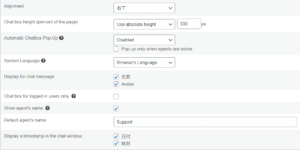
Chat Box Settings
| Alignment | チャットアイコンの表示位置を指定します。 左下:画面左下に表示します。 右下:画面右下に表示します。 左:画面左側中央に表示します。 右:画面右側中央に表示します。 |
||||
| Chat box height (percent of the page) | チャットを開始した時のチャットボックスの高さを指定します。 Use absolute height:330px(100-1000px) 30%:画面の高さの30%の高さに設定します。 40%:画面の高さの40%の高さに設定します。 50%:画面の高さの50%の高さに設定します。 60%:画面の高さの60%の高さに設定します。 70%:画面の高さの70%の高さに設定します。 80%:画面の高さの80%の高さに設定します。
|
||||
| Automatic Chatbox Pop-Up | チャットボックスを最初から開いた状態にします。 Disable:チャットボックスを開きません。 Only on desktop:デスクトップでのみ開きます。 Only on mobile:モバイルでのみ開きます。 Both on desktop and mobile:デスクトップでもモバイルでもチャットボックスを開きます。 Pop-up only when agents are online:これをチェックすると、上記の条件に追加して、在席中のみチャットボックスを開きます。 |
||||
| System Language | システムの言語を指定します。 Browser’s Language:ブラウザの言語に依存します。 |
||||
| Display for chat message | チャットメッセージの表示設定です: 名前:担当者の名前を表示します。 Avatar:担当者のアバターを表示します。 |
||||
| Chat box for logged in users only | 登録ユーザーがログインした場合のみ、チャットをオンにします。 チェックをしなくてもOKです。 |
||||
| Show agent’s name | 担当者の名前を表示します。 | ||||
| Default agent’s name | 担当者の名前を指定します。 デフォルトはSupportなので、必要に応じて変更します。 |
||||
| Display a timestamp in the chat window | チャットウィンドウにタイムスタンプを表示します。 日付:日付を表示します。 時間:時間を表示します。 |
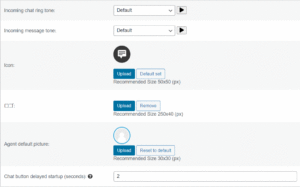
| Incoming chat ring tone | チャット呼び出しの着信音 |
| Incoming message tone | メッセージの受信音 |
| Icon | チャットアイコンの画像を設定します(推奨サイズ:50 × 50px)。 Default Setでは以下の3つが選べるほか、独自の画像も選択できます。  |
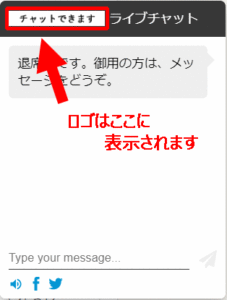
| ロゴ | チャットボックス上部にロゴを設定します(推奨サイズ:250 × 40px)。 |
| Agent default picture | 担当者の画像を設定します。 |
| Chat button delayed startup (seconds) | 画面上にチャットボタンを表示するまでの時間です。 デフォルトでは2秒に設定されています。 |
User Experience
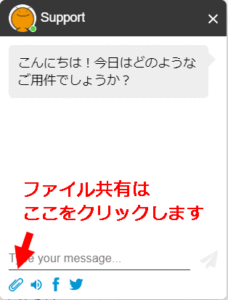
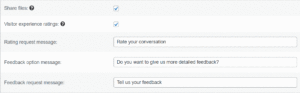
| Share files | チャットボックスでファイルを共有できるようにします。 |
| Visitor experience ratings | 訪問者に担当者との対応を評価してもらうかどうかを設定します。 |
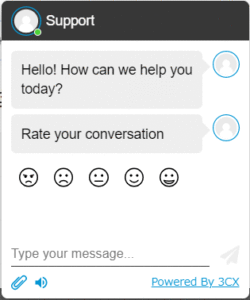
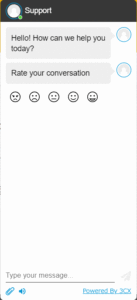
| Rating request message | 評価を要求するためのメッセージ文を設定します。 “Rate your conversation” 「チャットの対応評価をお願いします。」など。 |
| Feedback option message | フィードバックを確認するメッセージ文を設定します。 “Do you want to give us more detailed feedback?” 「より詳細にフィードバックしますか?」など。 |
| Feedback request message | フィードバックを要求するメッセージ文を設定します。 “Tell us your feedback” 「フィードバックの内容について教えてください。」など。 |
Greeting
| Visibility | チャットアイコンの上部にメッセージを表示します。 Disable:挨拶文を表示しません。 Only on desktop:デスクトップでのみ挨拶文を表示します。 Only on mobile:モバイルでのみ挨拶文を表示します。 Both on desktop and mobile:デスクトップでもモバイルでも挨拶文を表示します。 “Hey, we’re here to help!”  |
Social
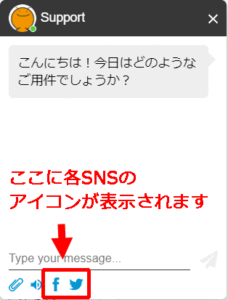
| Facebook URL | Facebookのリンク先を設定すると、アイコンが表示されます。 |  |
| Twitter URL | Twitterのリンク先を設定すると、アイコンが表示されます。 |
オフラインメッセージ
オフラインメッセージには、オフラインメッセージ・Greeting・Email settingsの3つの設定があります。
以下に、これら3つの設定について説明したいと思います。
オフラインメッセージ
| Disable offline messages | オフラインメッセージの無効化 チェックすると、オフラインメッセージが無効化されます。 |
| Intro message | イントロメッセージ We are away, leave us a message! 退席中です、メッセージをどうぞ! |
| Submitted message | 投稿メッセージ We received your message and we’ll contact you soon. メッセージを預かりました、後ほど御連絡します。 |
| Name request message | 名前要求メッセージ Could we have your name? お名前を教えていただけますか? |
| Email request message | Eメール要求メッセージ Could we have your email? Eメールを教えていただけますか? |
| Name length error | 名前の文字数エラー Maximum characters reached 最大文字数に到達しました。 |
| Invalid name message | 無効な名前のメッセージ I’m sorry, the provided name is not valid. 申し訳ありませんが、入力された名前は有効ではありません。 |
| Invalid email message | 無効なEメールのメッセージ I’m sorry, that doesn’t look like an email address. Can you try again? 申し訳ありませんが、Eメールアドレスではないようです。もう一度入力していただけますか? |
Greeting
チャットボックスの設定にあるGreetingと同じです。
担当者が不在でアイコン表示になっている場合、チャットアイコン上部にメッセージが表示されます。
Email settings
| Send to agent(s) | 担当者のメールアドレスを設定します。 オフライン時のチャットの内容はここに設定されたメールアドレスに送信されます。 |
| Subject | 送信されるメールの件名です。 |
| Auto-respond to visitor | 訪問者への自動応答を有効にします。 |
| Auto-responder ‘From’ name | 自動応答の名前です。 |
| Auto-responder ‘From’ email | 自動応答のEメールです。 |
| Auto-responder subject | 自動応答の件名です。 |
| Auto-responder body | 自動応答のメール本文です。 |
スタイル
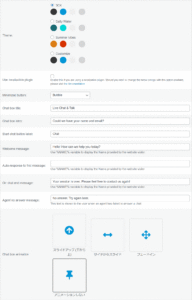
スタイル
| Theme | テーマはインストール後のStyle Settingsで設定したチャットウィンドウの外観をここで設定できます。 | |
| Use localization plugin |
ローカライゼーションプラグイン不明です。 | |
| Minimized button |
Bubbleしか選べません。 | |
| Chat box title |
チャットボックスのタイトルです。 Live Chat & Talk |
|
| Chat box intro |
チャットボックスのイントロです。 Could we have your name and email? |
|
| Start chat button label |
チャット開始ボタンのラベルです。 Chat |
|
| Welcome message |
ウェルカムメッセージです。 Hello! How can we help you today? |
%NAME%を使用することで、訪問者が設定した名前を表示できます。 |
| Auto-response to first message |
最初のメッセージへの自動応答メッセージです。 | |
| On chat end message |
チャット終了メッセージです。 Your session is over. Please feel free to contact us again! |
|
| Agent no answer message |
担当者の無応答メッセージです。 担当者がチャットの応答に失敗した場合、訪問者に表示されます。 |
|
| Chat box animation |
チャットボックスを表示する際のアニメーションです。 スライドアップ(下から上): サイドからスライド: フェードイン: アニメーションしない: |
|
スタッフ
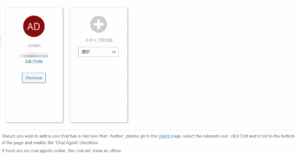
Chat Agents
チャットに対応するスタッフを追加します。
ブロックしたビジター
Blocked Visitors / IP Addresses
暗号化
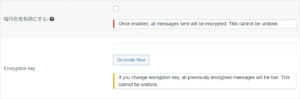
チャットの暗号化
| 暗号化を有効にする | 暗号化を有効にすると、全てのチャット・メッセージの送受信が暗号化されます。 これを元に戻すことはできません。 |
| Encryption key | 暗号化キーです。 暗号化キーを変更すると、それまでに暗号化されたメッセージはすべて失われます。 これを元に戻すことはできません。 |
直訳になりますが、暗号化の説明を訳してみると、暗号化を有効化すると元には戻せないそうなので、注意が必要です。
Wordpressは、PC上に開発環境を再現できます。

上記以外にも色々と方法はあるので、不安な方は開発環境を構築し、動作テストをした方が良いと思います。
暗号化をしなくても、運用できないわけではありません。
Chat Operating Hours
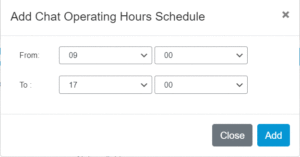
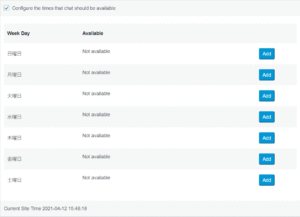
Chat Operating Hours
月曜日から日曜日まで曜日ごとにチャットが利用できる時間を設定できます。
各曜日にあるAddボタンをクリックすると時間を設定できます。
時間は、0~23時まで1時間ごとに、0~59分まで1分ごとに指定できます。

Departments
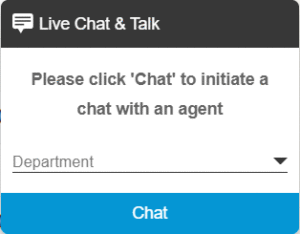
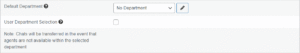
Departments
| Default Department | チャット開始時のデフォルトの部署です。 担当者の部署はユーザー⇒ユーザー一覧から選択できます。 |
| User Department Selection | チャット開始前に訪問者が部署を選択できるようにします。 選択した部署に担当者がいない場合、チャットは転送されるそうです。 |
Departmentは、ライブチャット⇒Tools⇒Departmentで項目を追加できます。
Advanced Features
Chat Server
| Select your chat server | チャットサーバーを選択します。 Standalone – No 3CX 3CX |
Standalone – No 3CXは、Wordpress内のスタンドアロン・モードで動作するようです。
Privacy
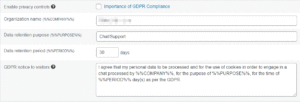
Privacy
| Enable privacy controls | 無効化は、すべてのGDPR関連オプションが無効になり、お勧めできません。 デフォルトでは無効化されています。 |
| Organization name (%%COMPANY%%) | 組織名です。 GDPR notice to visitorsの説明文内にある%%COMPANY%%に反映されます。 |
| Data retention purpose (%%PURPOSE%%) | データ保持目的です。 GDPR notice to visitorsの説明文内にある%%PURPOSE%%に反映されます。 |
| Data retention period (%%PERIOD%%) | データ保持期間です。 GDPR notice to visitorsの説明文内にある%%PERIOD%%に反映されます。 |
| GDPR notice to visitors |
I agree that my personal data to be processed and for the use of cookies in order to engage in a chat processed by %%COMPANY%%, for the purpose of %%PURPOSE%%, for the time of %%PERIOD%% day(s) as per the GDPR. 私は、%%COMPANY%%によって処理されるチャットに参加する ために、私の個人データが処理されること、および %%PURPOSE%%の目的で、GDPRに従って%PERIOD%%日の間、ク ッキーが使用されることに同意します。 |
Gutenberg Blocks
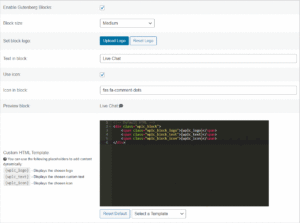
Gutenberg Blocks
| Enable Gutenberg Blocks | Gutenberg Blocksを有効化します。 |
| Block size | 以下の3つが選べます。 Small Medium Large |
| Set block logo |
ロゴを設定します。 |
| Text in block |
ブロック内のテキストです。 |
| Use icon |
アイコンの使用を有効化します。 |
| Icon in block |
アイコンを選択できます。 |
| Preview block |
選択されたアイコンをプレビューで表示します。 |
| Custom HTML Template |
Default-Dark Default-Light Default-Tooltip Circle-Default Circle-Tooltip Circle-Rotating Chat Bubble |
以下のサイトに説明がありますが、固定ページや投稿ページをGutenbergエディタで書く場合、ブロックに表示されます。
WordPressのGutenbergエディタを使用する場合、固定ページや投稿ページに3CX Live ChatのCall to Actionボタンを配置できます。
この設定は、その配置ボタンの外観を変更します。
【番外編】チャットアイコンの表示位置を変更する
WordPressのテーマにCocoonを使用しているのですが、スマホやタブレットだとモバイルメニューが下に表示されるように設定してあります。
この結果、モバイルメニューとチャットアイコンが重なってしまうという問題が生じました。
最初は、Chat Box SettingsのAlignmentで右(画面中央右側)に表示するように設定しました。
ところが、この位置だとチャットウィンドウが画面を超えて表示されてしまうので、チャット内容が見えなくなってしまいました。
そこで、スタイルシートを編集することでチャットアイコンの表示位置を変更できないかを確認することにしました。
残念なことに、3CX Live Chatのアイコンの表示位置は、タグにStyle属性が書かれたインラインスタイルでした。
position: fixed;
right: 20px;
bottom: 20px;
font-family: Arial;
z-index: 99999;
--call-us-form-header-background: #373737;
--call-us-main-button-background: #0596d4;
--call-us-client-text-color: #d4d4d4;
--call-us-agent-text-color: #eeeeee;
--call-us-form-height: 330px;
このため、style.cssでチャットアイコンの表示位置を変更することができないことが分かりました。
次に、インラインスタイルで書かれたStyle属性を変更、あるいは削除ができないか調べたところ、以下のサイトを発見しました。

ここで紹介されている方法は、jQueryを使ってインラインスタイルのスタイル属性を変更する方法でした。
3CX Live Chatのチャットアイコンはidがwp-live-chat-by-3CXで指定されていました。
そこで、最初は、bottomの値を変更する方法を試しました。
<script>
$('#wp-live-chat-by-3CX').css('bottom','70px');
</script>
この場合、スマホだけでなく、デスクトップPCやタブレットまで下から70px上の位置にチャットアイコンが表示されるようになります。
ところが、どういう訳か、タブレットだとチャットアイコンが表示されないという問題が生じました。
そこで、今度は、画面サイズに合わせて表示位置を切り替えることにしました。
この場合はstyle.cssで切り替えれるようにする必要があります。
style.cssの設定を反映させるには、インラインスタイルのstyle属性を削除する必要があります。
そこで、今度は、bottomの値を削除する方法を試しました。
<script>
$('#wp-live-chat-by-3CX').css('bottom','');
</script>
ちなみにjQueryのこのコードは出来るだけ<footer>タグ内など最後に読み込む場所に記入してください。
仮に<header>タグ内に記入した場合、その後に3CX Live Chatが実行されると、意味がありません。
Cocoonの場合、tmp-userフォルダ内にあるfooter-inset.phpに記入すれば良いです。
これで、インラインスタイルに記入されたbottomが削除され、style.cssの設定が反映されるようになります。
チャットアイコンの表示位置は画面サイズに合わせて変更する必要があります。
以下は、Cocoonのstyle.cssで、画面サイズごとにコードを記入しています。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/}
#wp-live-chat-by-3CX {
bottom: 20px;
}
/*1030px以下*/
@media screen and (max-width: 1030px){
/*必要ならばここにコードを書く*/
#wp-live-chat-by-3CX {
bottom: 20px;
}
}
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
#wp-live-chat-by-3CX {
bottom: 70px;
}
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
#wp-live-chat-by-3CX {
bottom: 70px;
}
}
jQueryとスタイルシートの編集を行うことで、以下のようになりました。
 |
 |
| 編集前 | 編集後 |
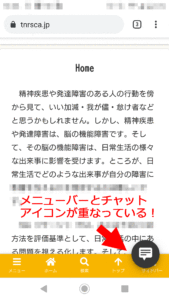
編集前はメニューバーとチャットアイコンが重なってサイドバーボタンを押せませんでした。
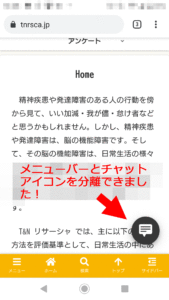
しかし、編集後はメニューバーとチャットアイコンが分離され、サイドバーボタンを押せるようになりました。
チャットアイコンの位置を変更できるようになったので、チャットアイコンを押した後に表示されるチャットボックスが画面をはみ出ない位置に調節できるようになりました。
終わりに
利用者さんとの連絡や提供するサービスをオンラインで説明できるようにしたいと考え、Wordpressのプラグインでチャット機能を導入することにしました。
最初は他のプラグインをインストールしたのですが、どういうわけか動作しませんでした。
次に、3CX Chat Liveをインストールしたところ、こちらは動作しました。
試しに使ってみたところ、思ったほど難しそうではなく、無料でも画像ファイルを添付することができるので、本格的に導入することにしました。
実際に導入してみると、チャットアイコンの表示位置がメニューバーに重なったり、設定のChat Box SettingにあるAlignmentで位置を変更すると、チャットボックスの表示が中途半端になったり…。
細かい点ではありますが、自分で扱ってみても使いにくかったので、初めてくる人や利用者さんはまず使いにくさを押してまで使わないのではないかと思いました。
たかがボタンの配置ですが、jQueryとstyle.cssの編集で任意の位置に変更することができました。
当施設では、もの作りの行動を数値化してグラフで説明するので、無料でも画像の添付ができるのが有り難いです。
このチャット機能が活用される機会があると良いのですが…。



































コメント