RapidSSLの更新を忘れたことにより、サイトにアクセスすることが出来なくなりました。RapidSSLを再登録する場合、認証局が認証ファイルを確認する場合、https化されてないURLで認証ファイルが閲覧可能である必要があります。しかし、 HTTP_Strict_Transport_Securityの無効化 が間違っていたためか、URLがhttpsに強制的に変換されるという問題が生じていました。そこで、HSTSに登録したドメインを無効化する方法を久しぶりに調べてみることにしました。以前はなかったHSTS preload listの削除ページを発見し、無事に無効化できました。そこで、今回、色々と試したその幾つかの方法を紹介します。
photo by はむぱんさん
はじめに
2018年3月5日、RapidSSLの更新を忘れたことにより、サイトにアクセスすることが出来なくなりました。
これは、RapidSSLの常時SSL化が無効になったため、保護されていないページとして扱われることになったのが原因です。
そこで、RapidSSLを再契約し、常時SSL化を再設定することにしました。
RapidSSLを登録する設定の第一段階では、認証局が認証ファイルを確認できるよう、https化されてないURLで認証ファイルを閲覧可能にする必要があります。
しかし、以前行ったHTTP_Strict_Transport_Security(以下、HSTS)の無効化が間違っていたためか、URLがhttpsに強制的に変換されるという問題が生じていました。
HSTSの無効化は、以前、以下の記事の内容で行いました。

そこで、HSTSに登録したドメインを無効化する方法を久しぶりに調べてみることにしました。
HSTSの無効化について調べてみると、以前に比べて、その方法が複数あることに気付きました。
一つはサーバー側の設定で、もう一つはブラウザ側の設定です。
そして、HSTS preload listの登録ページに以前はなかったHSTS preload listの削除ページがあることも発見しました。
色々と試行錯誤した結果、無事に削除できました。
ただし、これらの方法の中には即効性がなく、無効化が反映されるまでに時間が掛かる方法もあります。
ここで紹介する方法は、自分が調べていた中で、関係がありそうなものを備忘録として自分なりにまとめたものです。
このため、必ずしも問題が解決されるわけではありません。
また、ここで紹介する設定方法の中には反映されるまでに時間が掛かる方法もあるため、後日、この記事の内容が修正される可能性があります。
ここで紹介されている方法を実行する場合は自己責任でお願いします。
HTTP_Strict_Transport_Securityの無効化
HSTSの無効化は、まず、サーバー側で無効化する方法とブラウザ側で無効化する方法があります。
そして、サーバー側とブラウザ側でHSTSを無効化する設定をしたにも関わらず、問題が改善されない場合、HSTS Preload listへの登録が考えられます。
このため、HSTSが使用されてサイトにアクセスできないというメッセージが表示される場合は、サーバーでの無効化・ブラウザでの無効化・HSTS preload listの削除の順に何がサイトアクセスへの弊害になっているかを見極める必要があります。
ちなみに、もし過去にHSTS preload listにドメインを登録したことが原因でサイトにアクセスできない場合、HSTS preload listからの削除には時間が掛かる可能性があります。
サーバー側での無効化
サーバー側で無効化する方法は、当サイトの記事でも紹介したように、.htaccessのHSTS headerの内容を変更することです。
既に、.htaccessに以下のような設定を追加していた場合、ドメインがHSTS preload listに登録されています。
Header set Strict-Transport-Security "max-age=31536000; preload"
また、以下の設定を追加していた場合、サブドメインも含めてHSTS preload listに登録されています。
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
もし、HSTS preload listにドメインが登録されてる場合、サーバー側の設定を行っても、ブラウザ側の設定を行っても、Chromeではhttps化は解除されません。
このため、先に「HSTS preload listからの削除」を行った方が良いかもしれません。
ただし、HSTS preload listから登録したドメインが削除されるまでには6~12週間掛かります。
もし、上記の設定のように”preload”が含まれていない場合は、”max-age=31536000″を”max-age=0″に変更してください。
サブドメインを含まない場合は、以下のようになります。
Header set Strict-Transport-Security "max-age=0"
また、サブドメインを含む場合は、以下のようになります。
Header set Strict-Transport-Security "max-age=0; includeSubDomains"
何度も言うように、”preload”を含めると、ChromeではHSTSを解除する際に時間が掛かります。
HSTS preload listに登録する自信がない場合はくれぐれも”preload”を含めないように注意してください。
ブラウザ側での無効化
ブラウザ側で無効化する方法は、履歴やキャッシュを削除することです。
ここでは、基本的にFirefoxとChromeを使用しているので、これら二つの方法について紹介したいと思います。
その方法は、ブラウザによってそれぞれ異なり、以下のサイトを参考にしました。
Firefox
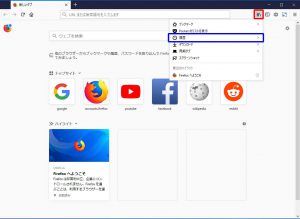
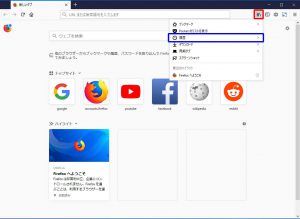
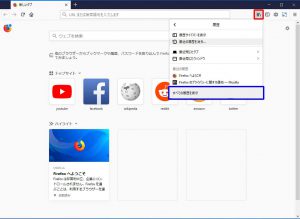
Firefoxの場合、履歴やキャッシュを削除するにはまずツールバーにあるブラウジングライブラリーをクリックします(図1の赤枠)。
次に表示されるドロップダウンメニューの「履歴」をクリックします(図1の青枠)。
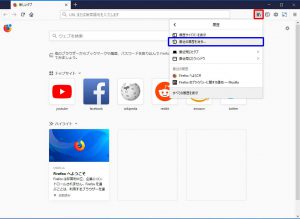
ドロップダウンメニューの内容が「履歴」に切り替わるので、「最近の履歴を消去…」をクリックします(図2の青枠)。
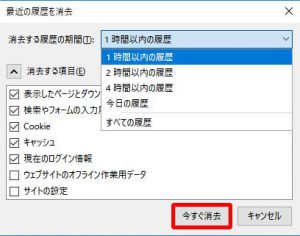
その時に表示される「最近の履歴を消去」ウィンドウで「表示する項目」をクリックすると消去する項目が現れます。
また、「消去する履歴の時間」のドロップダウンメニューをクリックすると、消去する時間範囲を選択できます。
「消去する項目」と「消去する履歴の時間」を選択したら、「今すぐ消去」ボタンをクリックします(図3の赤枠)。
 |
 |
 |
| 図1 | 図2 | 図3 |
上記の方法は閲覧した全てのページが対象となります。
対象となるサイトが多く、全てを削除しても問題ない場合は、この方法でキャッシュを削除すると良いかもしれません。
次に、”about:permissions”ですが、新しいFirefoxではこの機能を利用できません。
というより、この機能は特定のサイトのキャッシュや履歴を削除します。
すべての履歴項目 (閲覧とダウンロードの履歴、Cookie、ログイン情報、パスワード、フォームの履歴、Cookie と 画像、ポップアップの例外設定) が「このサイトに限って」削除されます。そのため、この処理を行う場合は Firefox がすべてを忘れてもよい場合に限って注意深く使用してください。
「特定のサイトの履歴だけを消去するには?」より抜粋
このため、削除対象のページが決まっていれば、こちらの方法でキャッシュや履歴を削除すればよいのでは?と思います。
この方法も先ほどと同様にブラウジングライブラリーをクリックします(図4の赤枠)。
表示されるドロップダウンメニューから「履歴」を選択し(図4の青枠)、「すべての履歴を表示」をクリックします(図5の青枠)。
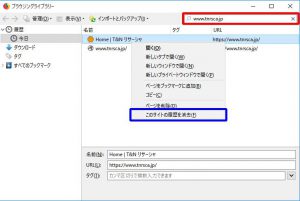
次に表示される「ブラウジングライブラリー」ウィンドウの検索窓で削除したいタイトルやURLなどを入力します(図5の赤枠)。
例えば、当サイトのURLの履歴を削除したい場合は”www.tnrsca.jp”を入力します。
すると、該当するサイトが表示されます。
次に、削除したいサイト名上で右クリックするとドロップダウンメニューが表示されるので、「このサイトの履歴を消去(Forget About This Site)」をクリックします(図6の青枠)。
 |
 |
 |
| 図4 | 図5 | 図6 |
これでFirefoxの場合、特定のサイトのすべての履歴項目 (閲覧とダウンロードの履歴、Cookie、ログイン情報、パスワード、フォームの履歴、Cookie と 画像、ポップアップの例外設定) が削除できます。
Chrome
Chromeでは、アドレスバーに”chrome://net-internals/#hsts”と入力すると、以下のようなページが表示されます。
そこで、まず「Delete domain security policies」のテキストボックスに削除したいドメインを入力します(図7の赤枠)。
そして、ドメインを入力したら、テキストボックスの横にある「Delete」ボタンをクリックします。
次に、ドメインの状態を確認する場合、「Query HSTS/PKP domain」のテキストボックスに対象となるドメインを入力します(図7の青枠)。
そして、ドメインを入力したら、テキストボックスの横にある「Query」ボタンをクリックします。
 |
| 図7 |
削除されていれば、”Not found”が表示されるらしいのですが、残念ながら、私の場合は”Not found”が表示されませんでした。
「Delete domain security policies」の説明では、”you cannot delete preloaded entries“と書かれているようにHSTS Preload listに登録されたドメインはこの方法では削除できません。
HSTS Preload listからの削除
サーバー側での無効化やブラウザ側でのキャッシュを削除したにも関わらず、httpsに強制的に変換される場合、HSTS preload listにドメインが登録されている可能性があります。
特に問題になるのはChromeです。
Firefoxでは、上記のサーバー側の無効化とブラウザ側の無効化を行うと、https化が解除できます。
実際、https化を解除したサブドメインは、Firefoxでは接続可能になりました。
しかし、Firefoxに対して、Chromeでは保護されていないページとなり、接続できません。
色々と調べていて、HSTS Preload Submissionにremoval formが追加されていることに気付きました(図8)。
 |
| 図8 |
ここで紹介されているやり方として、HSTS preload listから対象となるドメインを削除したい場合、.htaccessの設定でHSTS headerにpreloadを含めないことに注意してください。
そして、次に、HSTSを無効化するために“max-age”を0に変更してください。
この点に関しては、この記事の「サーバー側での無効化」を参考にしてください。
「サーバー側での無効化」では、サブドメインを含めない場合と含める場合のHSTS headerを紹介しています。
もし以前にHSTS headerにSubdomainsも含めていた場合、サブドメインもHSTSの対象に含まれます。
仮に、example.comでサブドメインを含めてHSTS preload listに登録していたとします。
しかし、あとで、サブドメインの***.example.comのHSTSを無効化したい場合、HSTS headerにSubdomainsを含めないと、example.comのHSTSだけが無効化され、サブドメインの***.example.comのHSTSは無効化されません。
このため、サブドメインをHSTSの無効化の対象とする場合、HSTS headerにSubdomainsを必ず追加してください。
.htaccessのHSTS headerの設定が終了したら、次はremoval formでの申請です。
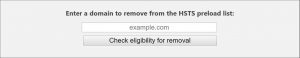
申請方法としては、まずremoval formのドメインを入力するテキストボックスにサブドメインではなく、ドメインを入力します。
そして、次に「Check eligibility for removal」ボタンをクリックします。
 |
| 図9 |
本来、HSTS preload listに登録されており、削除に適合すれば、削除ボタンが表示されます。
しかし、当サイトのドメインの場合、どういう訳か、削除ボタンが表示されず、削除することが出来ませんでした。
なぜ、削除ボタンが表示されることを知っているかというと、HSTS headerの内容を変更したことで、一応、削除することが出来たからです。
以下に紹介する方法は出所が不明で、「とりあえず、削除できたかも?」という方法です。
このため、この実行を行ったことで何か問題が起きても、自己責任でお願いします。
まぁ、今のところ、当サイトでは目立った問題が見当たりませんが…。
とりあえず、もし従来のHSTS headerの設定で、”max-age=0″で、”preload”を追加していないにも関わらず、削除ボタンが表示されない場合は、以下の内容を試してみるのも一つです。
ここで紹介するHSTS preload listから登録したドメインを削除する設定は、.htaccessに以下の内容を追加、あるいは変更します。
Header always set Strict-Transport-Security "max-age=0; includeSubDomains; preload" env=HTTPS
今までの削除設定との違いは、”always”・”includeSubDomains”・”preload”・”env=HTTPS”が追加されています。
この内容に関しては、以下のサイトを参考にしました。
残念ながら、この設定の詳細を理解できていません。
removal formでは”preload”を含めないと書かれていますが、この設定では”preload”が含まれています。
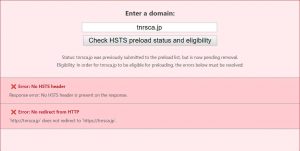
上記のHSTS headerを.htaccessに設定した状態で、removal formのテキストボックスにドメインを入力し、「Check eligibility for removal」ボタンをクリックします。
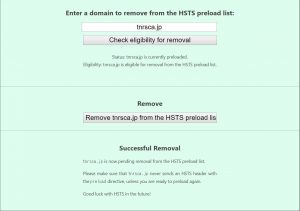
すると、「Remove」が表示され、削除対象となるドメインを含む「Remove ~ from the HSTS preload list」ボタンが表示されます(図10)。
「Remove ~ from the HSTS preload list」ボタンをクリックし、削除申請が完了すると、「Successful Removal」が表示されます(図11)。
 |
 |
| 図10 | 図11 |
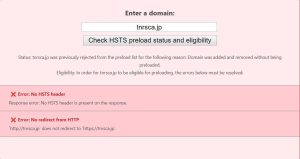
上記の設定を行ってから、HSTS Preload Submissionで該当のドメインの状態を確認したところ、削除が保留中でした(図12)。
 |
| 図12 |
しかし、removal formに説明があるように、実際にChromeで削除されるまでには6~12週間掛かるそうです。
.htaccessでリダイレクト設定をしていないにもかかわらず、強制的にリダイレクトされる場合は、HSTSを疑いましょう。
HSTS Preload listの登録確認
HSTS preload listの登録を確認する場合、HSTS Preload Submissionで該当のドメインの状態を確認することが出来ます。
確認方法は、テキストボックスにドメインを入力し、「Check HSTS preload status and eligibility」ボタンをクリックします。
削除申請してからしばらく期間を置き、再度、ドメインの状態を確認したところ、削除されていました(図13)。
 |
| 図13 |
HSTS preload listに登録済みの場合は、ステータスに”ドメイン is currently preloaded”と表示されます。
ちなみに、Firefoxに実装されているHSTS preload listはMozillaのサイトで公開しています。

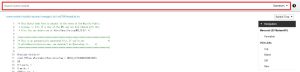
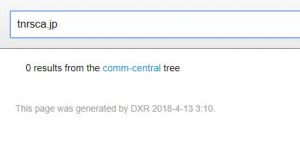
確認方法は、nsSTSPreloadList.incにある検索窓(Search comm-centralと入力されています)にドメインを入力します(図14の赤枠)。
入力したドメインがリストに登録されていなければ、図15のように結果に表示されません。
 |
 |
| 図14 | 図15 |
Firefoxでは、Chromeに比べて無効化が既に反映されています。
Chromeでは、無効化が反映されるまでに6~12週間掛かるので、自分の設定が正しいのかどうか分かりにくいですね。
しかし、HSTS Preload Submissionでは、Chrome・Firefox・Opera・Safari・IE 11・Edgeの多くがChromeのリストに基づいているということなので、Chrome以外できちんとHSTSの無効化が反映されていれば、そのうち、Chromeでも無効化されるようになるでしょう。
多分…。
最後に
今回の記事を書く切っ掛けは、まずRapidSSLの更新切れで、RapidSSLの認証局が認証ファイルを確認できなかったことでした。
この原因にHSTSが関係しているのではないかと思い、HSTSを無効化する方法を調べることにしました。
とは言え、HSTSに関しては、過去にもこのサイトで記事をまとめたことがありました。
そして、実際には、認証局が認証ファイルを確認できなかった原因にHSTSは関係なかったんですけどね…。
むしろ、この原因には、.htaccessでIPアドレスの接続制限をしていたことが大きかったのではないかと思います。
ただ、久しぶりに調べてみると、HSTSに関する記事も増えており、Removal formも新たに追加されていることが分かりました。
以前に比べると、手順もちゃんと書かれているように思えます。
今回の設定を行ったことで、過去にHSTS preload listに登録したサブドメインのサイトがFirefoxやEdgeでは閲覧可能になりました。
Chromeでは、HSTS preload listからの削除に6~12週間掛かりますが、他のブラウザで閲覧可能になったということは、恐らく大丈夫であろうと思います。
本来であれば、HSTSを有効化した方がサイトの安全性が高まると思います。
しかし、今回の方法でHSTSがChromeでも無効化されるかを確認する必要があると思うので、しばらくはHSTSを無効化しておきます。
一応、以下のサイトで当サイトの安全性を確認してみました。
SSL Server Test(SSL脆弱性診断)の判定は、Bでした。
HSTSを有効化したら、判定がもうちょっとは上がるんでしょうかね?
とりあえず、12週間経過するまでの辛抱です。






コメント